Using QF-Test to test Webswing applications
For more complex testing of GUI functionality, we recommend the commercial third party solution QF-Test. QF-Test fully supports Webswing and even combinations of Webswing Embedded in a custom JavaScript application.
The technical concept behind QF-Test is to connect to both the Java application started by the Webswing server and the web client. This makes it possible to interact with the browser while still accessing the rich Java APIs of the application UI.
Tests are written and executed against the Swing (and/or – in some cases – JavaFX) application itself. Additionally, QF-Test can verify the browser input and output via mouse and key events, as well as image checks.
Prerequisites
First you need to obtain a locally runnable version of the Webswing server hosting the application you want to test. At least during evaluation, you should run the server on the same machine as QF-Test to simplify things.
If you can not run your application server on the same machine where QF-Test runs, it is also possible to configure a remote Webswing server to accept connections from QF-Test. Contact the QF-Test support team for assistance.
Download the latest version of QF-Test from the QF-Test homepage.
Get a free trial license. You can start exploring QF-Test right after downloading, but you will need a license to be able to save test suites.
Ideally, you should also complete the QF-Test tutorial for testing Java applications to familiarize yourself with the basic concepts and functionality of QF-Test.
Running the Webswing sample test suite
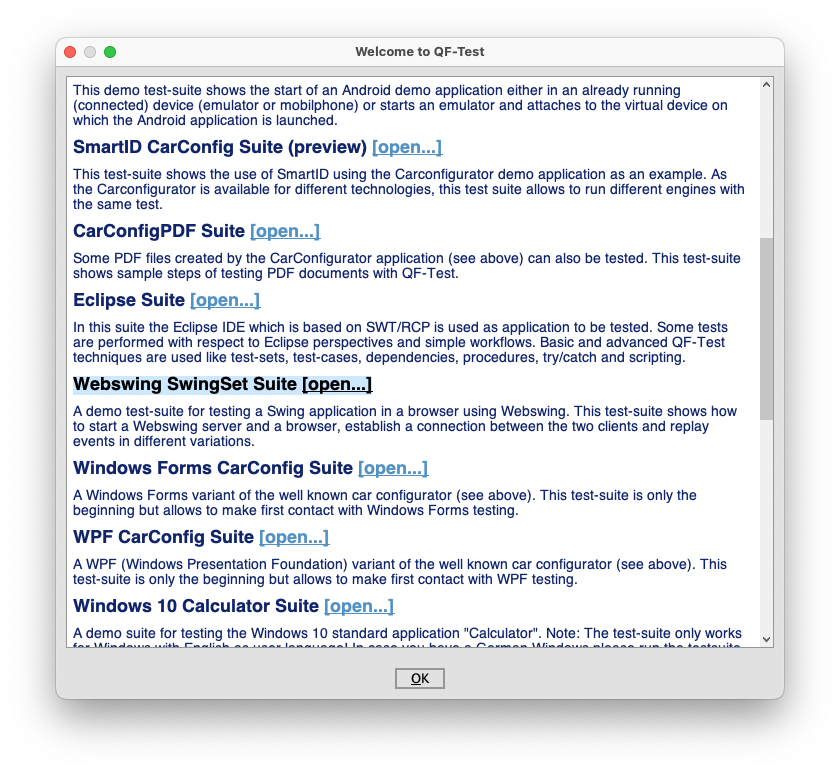
Launch QF-Test. From the welcome window, select "Explore Sample Testsuites". Alternatively, select "Explore sample test-suites" from the "Help" menu.

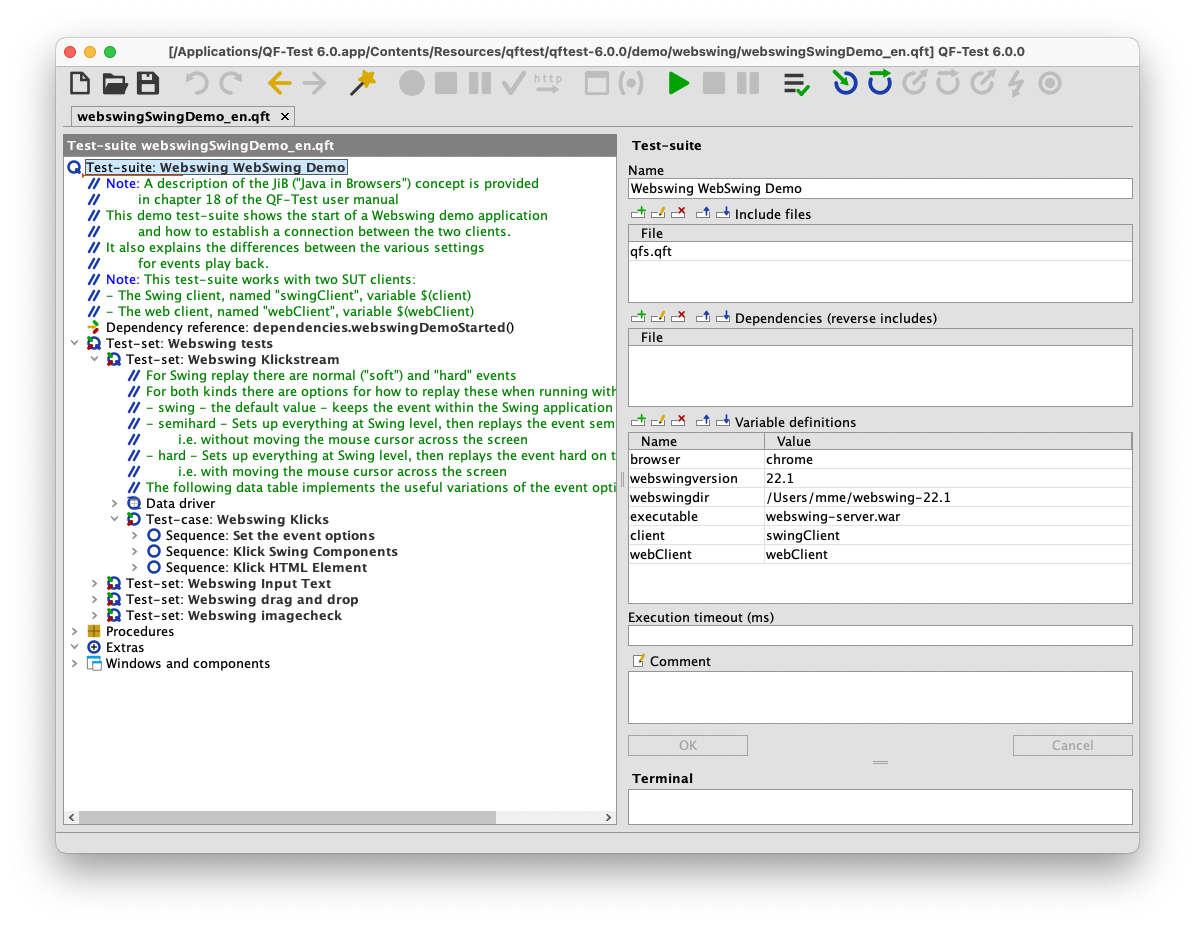
In the newly opened view, select the root node titled "Test-suite: Webswing WebSwing Demo" from the tree on the left.

Click the green "play" button in the toolbar or press enter to run the suite. When prompted to download the Webswing sample server, press "OK".
You should now be able to observe how QF-Test launches and navigates through the Webswing demo application.
Adapting the sample test suite to your application
When using QF-Test to test Webswing applications, you should always use the latest Webswing sample test suite as a template and adjust it as needed for your use-case.
The following things will always need adjustment:

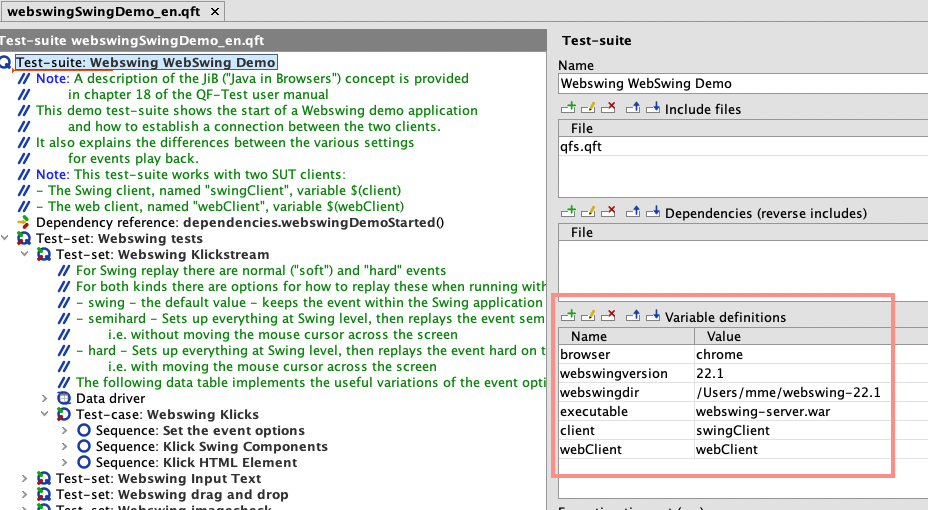
In the root node of the test suite, find the variable webswingdir in the "Variable definitions" panel. Adjust the value to match the location of webswing-server.war and related Webswing server files on your file system.

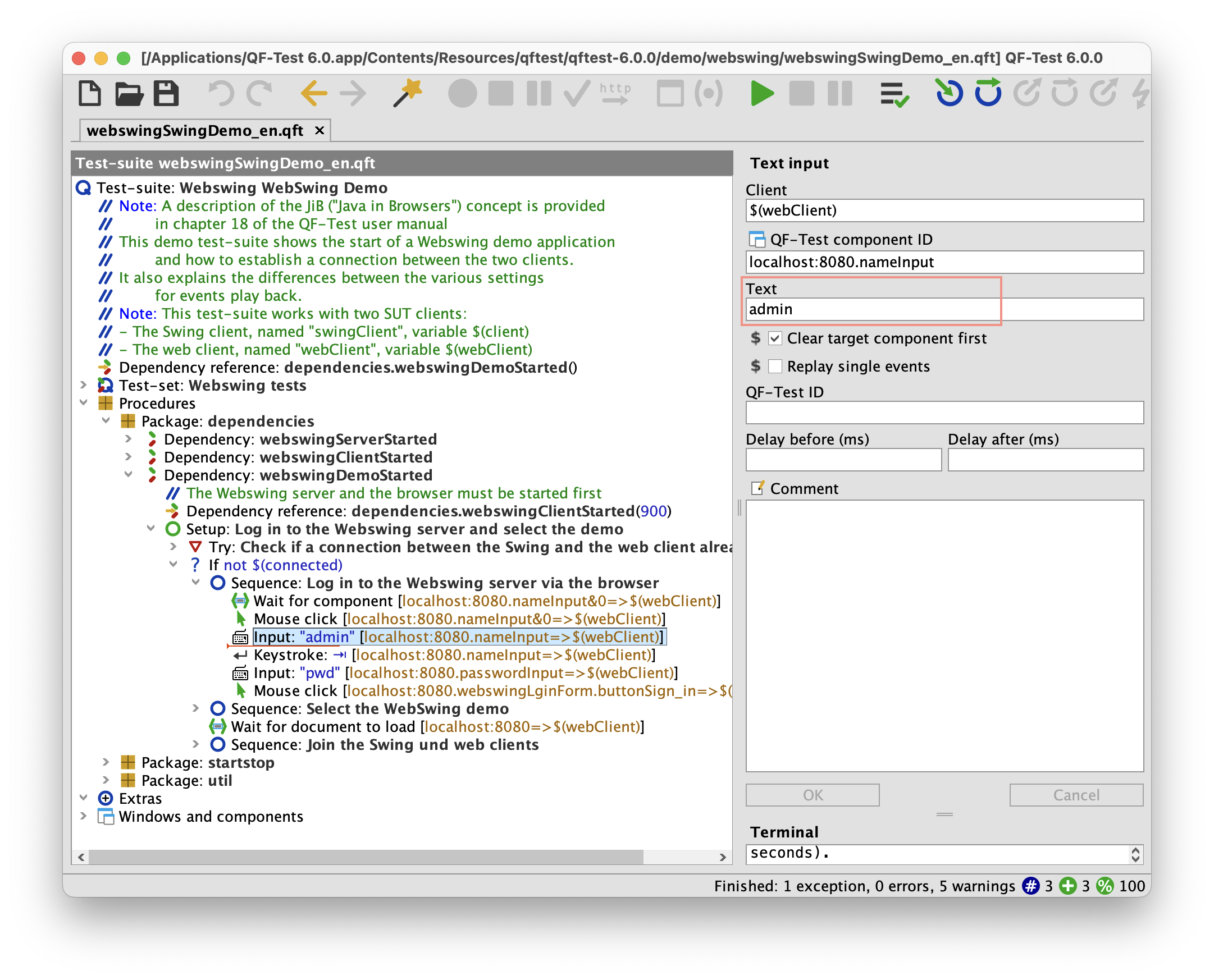
If your Webswing server does not use the default admin:pwd login for its administration web interface, you can update the respective "Input" nodes for the username and password fields in the sequence "Log in to the Webswing server via the browser" in the dependency named "webswingDemoStarted".

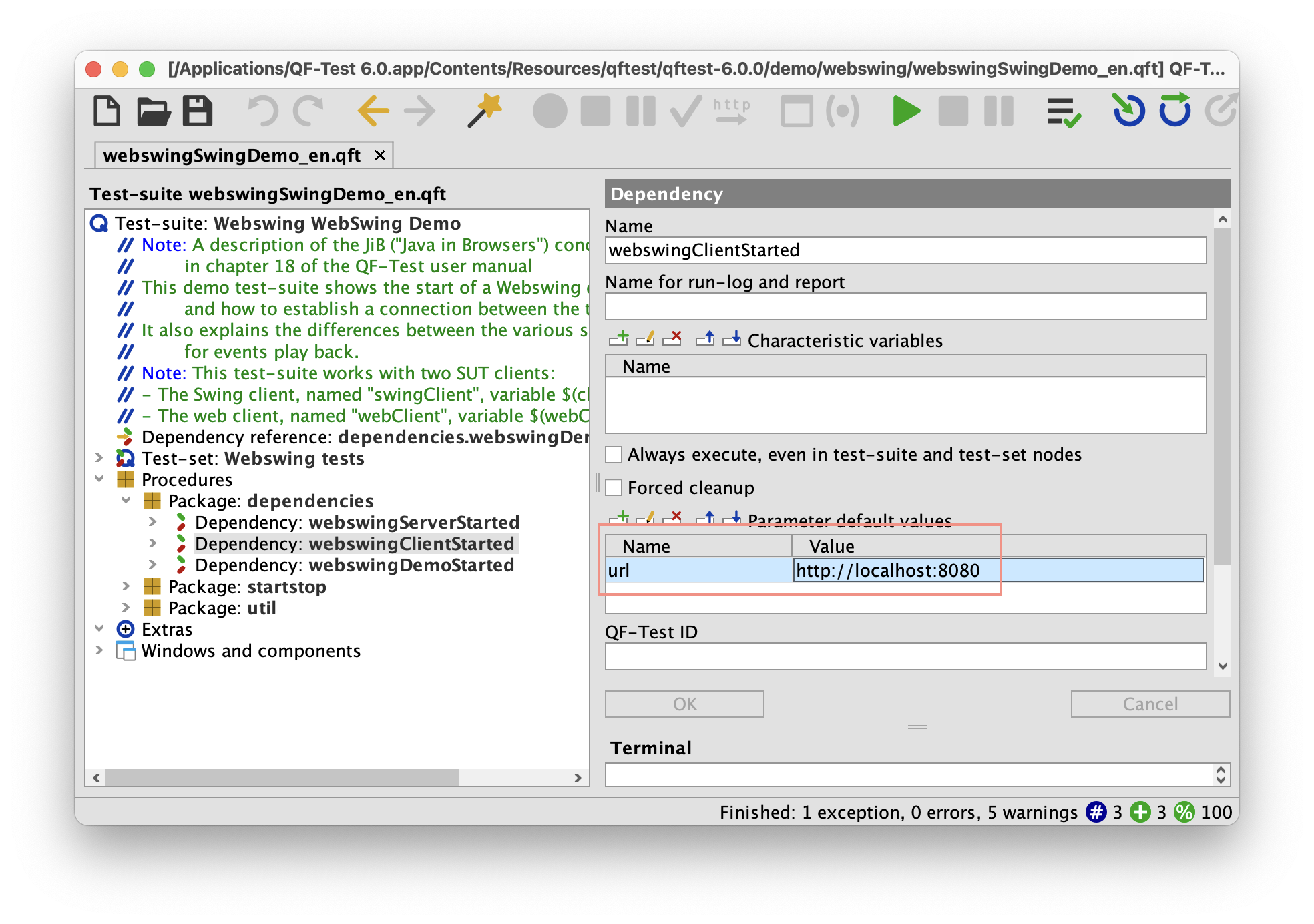
If your Webswing server does not use the default URL and port http://locahost:8080, provide the correct URL in the url variable in the "webswingClientStarted" dependency.
You should delete all existing nodes inside the "Test-set: Webswing tests" node, since these only apply to the sample application.
Use "Save As..." from the "File" menu to save your changes to a new file.
In most cases, QF-Test should now be able to launch your Webswing application and connect a QF-Test-controlled browser window to it. In case you already have a set of existing QF-Test tests for your Swing application, you should be able to reuse them with minimal tweaks e.g. for operations based on the local file system.
During your QF-Test evaluation period, you have full access to the QF-Test support team. Feel free to send your questions and issues to support@qfs.de
Using Record and Replay in QF-Test
You can now use the record and replay features of QF-Test to record actions in your Webswing application and let QF-Test play them back.
Simply click the red "Start recording" button in the QF-Test toolbar and start interacting with your application.
As soon as you press the "Stop recording" button, the recorded interactions will be added to the "Extras" section of the suite tree. Note how your actions are recorded on the actual Swing components of your application: the HTML elements rendered by the browser are automatically abstracted away by QF-Test.
You can move these actions into a "Test-case" node below the "Test-suite" root node to permanently add them to your suite.
You can use the green checkmark icon in the toolbar to activate the "Record checks" mode and interactively verify the current state of UI elements in your application.
Clicking the green playback button in the QF-Test toolbar will replay the currently selected nodes and all contained actions and checks.
Check out the QF-Test tutorial and the comprehensive user manual to learn more about these features.
Controlling how events are replayed
Because QF-Test is directly connected both to your Java application running in the Webswing server and the browser, events can be replayed either directly in the application or through the browser.
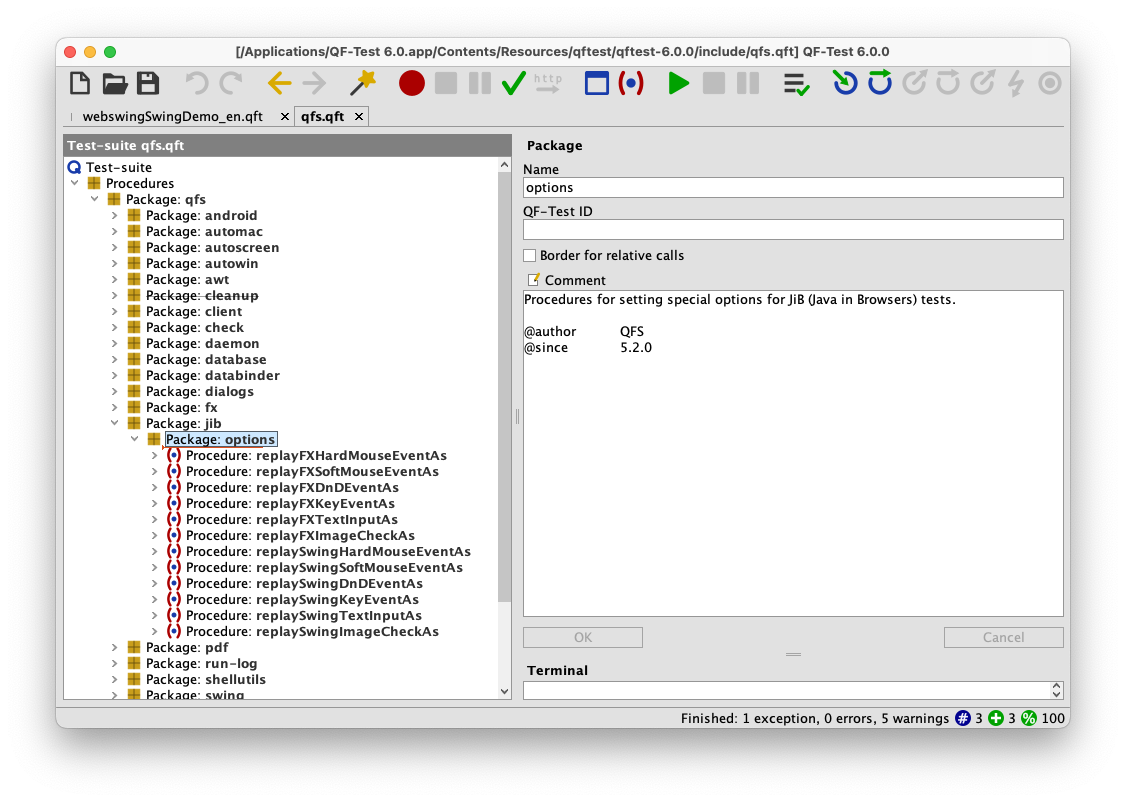
You can control exactly how replay is handled for different event types via procedures provided in the standard library package qfs.qft:qfs.jib.options

In general, interacting with the application directly will be more reliable and performant, but fully testing the end-to-end communication between browser and Java application can be useful.