Overview
Webswing is a specialized web server for running Swing based Java applications in your browser.
For many years Swing has been the framework of choice for many companies and individuals for creating rich applications. They all invested a lot of money and effort into developing these applications. But nowadays, the Swing framework is becoming the limiting factor for them, because they are not able to use these applications in modern web browsers. And with the Applet technology support being discontinued, it leaves these companies with very few options.
This is where Webswing comes to the rescue. With virtually no extra work, the Swing application or Applet can instantly be used in a browser just like the native application. All it takes is a simple configuration using the built-in admin web interface.
Webswing offers a unique and instant solution for:
all this with:
- No browser plugin required - only HTML5
- No code modification or conversion
- Works with every framework
And as a bonus you get:
- monitoring
- live control of user sessions
- recording and playback of sessions
- memory, CPU usage statistics
- logs viewer
- advanced access control
Who is it for?
Webswing was created for existing Swing based applications and Applets. If you have a Swing application you would like to deploy in cloud, as SaaS, or you are looking for a way to support your Applet on modern browsers, Webswing is a great option for you.
native JavaFX application support
If you are just starting to develop a new application and you are looking at Webswing, you might want to consider other web frameworks first (like Vaadin, Angular or React). However, Webswing can be useful in situations when your web application needs to use a swing-based component that would be difficult to implement in native web technologies. Webswing views can be easily integrated and managed inside other web applications leveraging the built-in JsLink interface.
Running your application in Webswing brings many advantages compared to standard desktop use, such as:
- Swing application codebase protection
- Easy distribution of new application version
- Control of Java version used for running Swing applications
- No security threats from outdated Java runtime on client machines
- Faster connection to backend services
- Centralized access management
But it has some technology limitations too:
- It does not work well with multimedia applications - video is not supported, sound has limited support
- 3D accelerated content is not supported
- Due to higher rendering latency, things like action games will not work very well
- Requires more server resources (cpu/memory) per session compared to native web applications
What features are supported?
Webswing provides many convenient integrated features which makes working with Webswing applications as easy as if they were running locally.
- Printing integration with preview
- Filesystem integration - download / upload / delete files in isolated folder
- Advanced Clipboard integration
- JsLink - JavaScript to Java calls and vice versa
- Embeddable JavaScript - embed Webswing in your web page
- Session recording and playback capability built-in
- DirectDraw - rendering directly from Java2d to HTML Canvas
- Configurable Swing window decoration themes
- Java 8, 11 and 17 support
- Open JDK
On Server, you can:
- Configure and monitor your applications from Admin Console
- Use Multi Tenant Deployment with isolated login contexts
- Use one of built-in security providers (including SAML2 or OpenID Connect) or create your own
- Mirror view - see what users see from Admin Console
- Use your own branding
- Cluster deployment (Enterprise edition)
- Docker and Kubernetes (Enterprise edition)
How does it work?
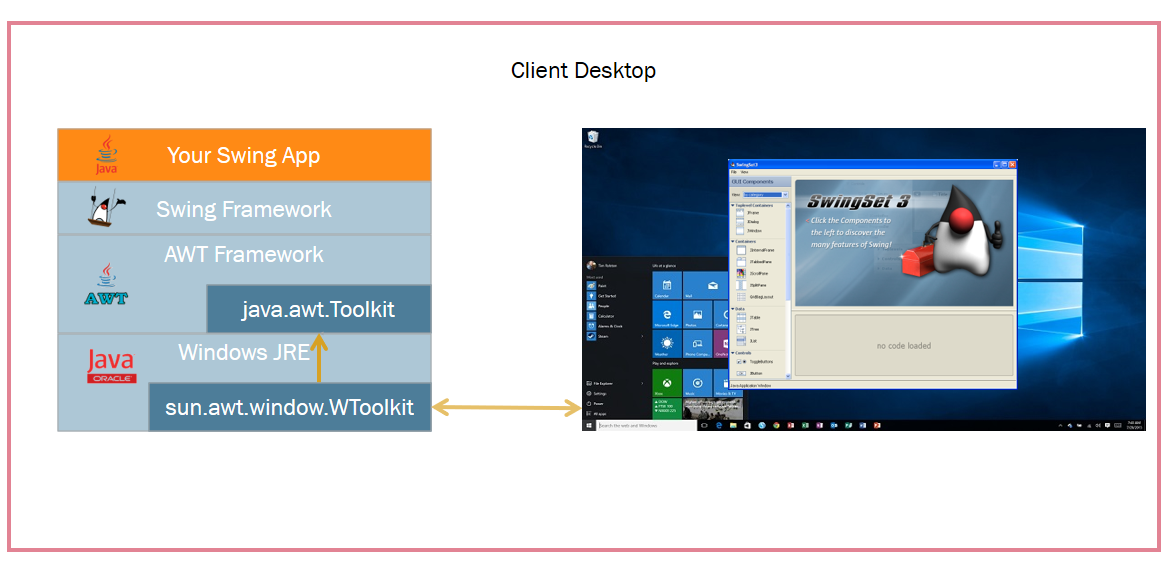
Swing API is by design cross-platform, which means all interactions with platform dependent features happen through a well defined minimal interface (java.awt.Toolkit). Java ships with platform specific implementations for Windows, X11 and Mac.

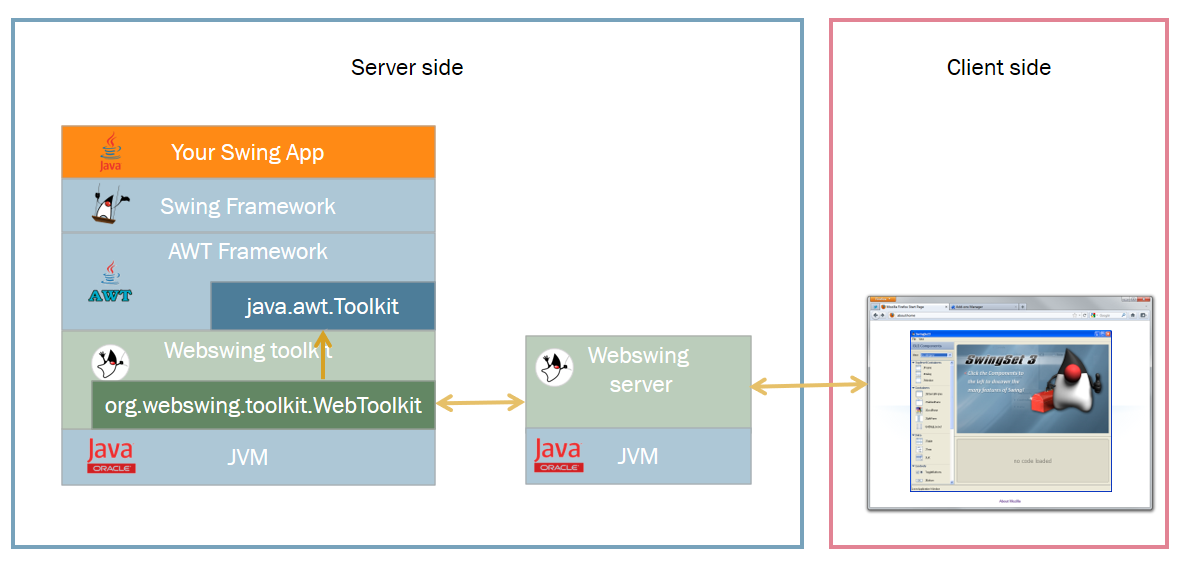
Webswing defines a new platform implementation for "Web", which simply turns web browser to a virtual desktop and translates platform specific actions to browser actions in the best possible way.

There are two core actions that every platform has to provide for Swing.
- Display content on screen
- Generate user input events
Webswing displays the content in a browser using HTML Canvas and captures keyboard and mouse events in JavaScript to generate Swing input events.
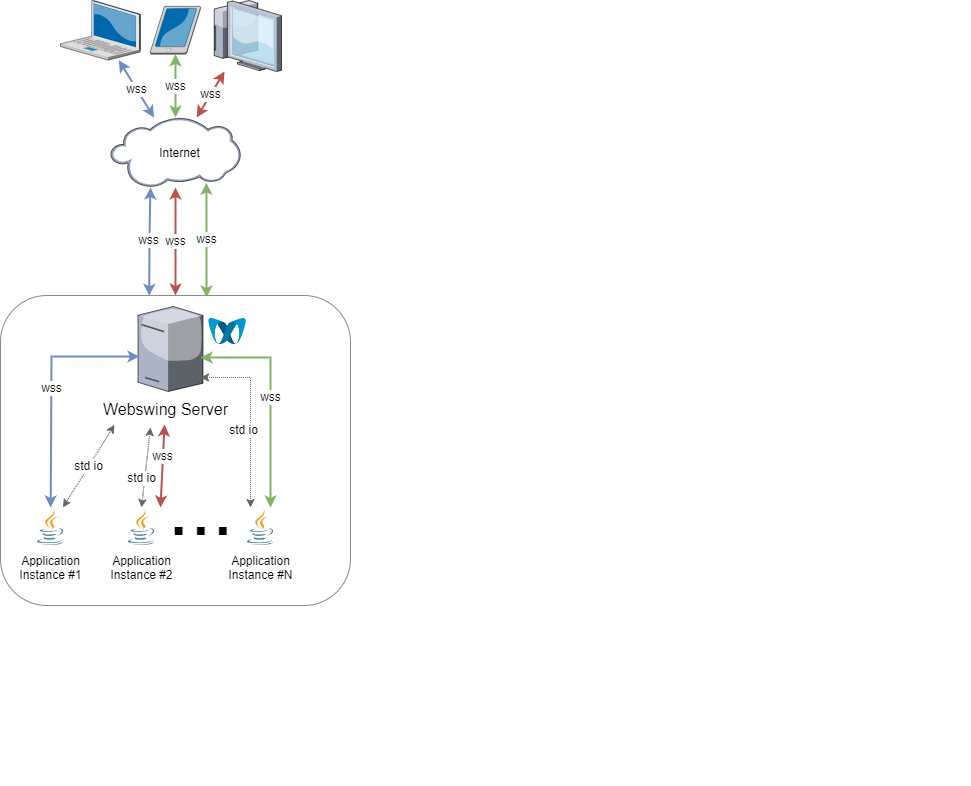
Network Diagram
This part of documentation describes the network diagram for a standalone Webswing where a client, represented by a browser, communicates with a server. The server is responsible for transferring rendering events from an application to the browser, as well as user events from the browser to the application. For cluster deployment please have a look here
Application: This component is typically a Swing application running in its own JVM started by the server. It generates rendering events that need to be transferred to the browser and receives user events from the browser.
Webswing Server: This component acts as an intermediary between the application and the browser. It starts the application, establishes WebSocket connections, receives rendering events from the application and transfers them to the browser. It also receives user events from the browser and transfers them to the application. The Webswing server can run on local machine, on premise, in the cloud or even containerized in Docker or Kubernetes environment.
Browser: This component represents the client and is responsible for receiving rendering events from the server, updating its rendering of the application, and sending user events to the server.
Communication: The communication between the components takes place over a network, and the data transfer protocol used is WebSocket. The following steps describe the communication process:
- The application generates a rendering event and sends it to the server.
- The server receives the event and transfers it to the browser using WebSocket.
- The browser receives the event and uses it to update its rendering of the application.
- The updated rendering is displayed to the user, who can interact with it.
- When the user interacts with the rendering, the browser generates a user event and sends it to the server.
- The server receives the user event and transfers it to the application.
- The application processes the user event and updates its state.
Diagram: The following diagram illustrates the network diagram for the system described above: