Desktop
File system
Swing applications running inside Webswing are ultimately using the file system of the server where Webswing is running. This causes problems to applications that consume or generate files and interact with file system.
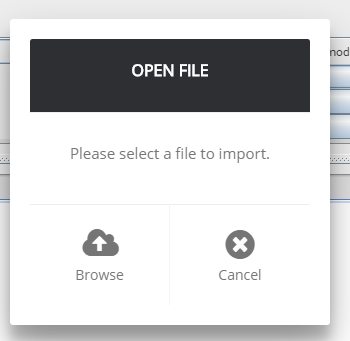
Webswing solves this problem by providing an automatic JFileChooser integration dialog, which offers users ability to interact with server's file system by uploading, downloading and deleting files from the browser.

Permissions
It is possible to disable upload, download or delete files in the application configuration.
Isolated file system
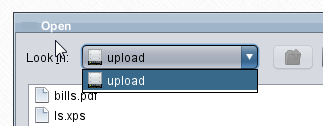
If the users are not supposed to have access to the full servers file system, Webswing offers the option to limit the access to isolated folder that they are allowed to interact with. This isolatedFs setting can be set in application configuration. If it is enabled, the user will only see folder "upload" in homeDir folder.

Printing
Webswing implements seamless printing support, which works out of the box without any change needed in your application.
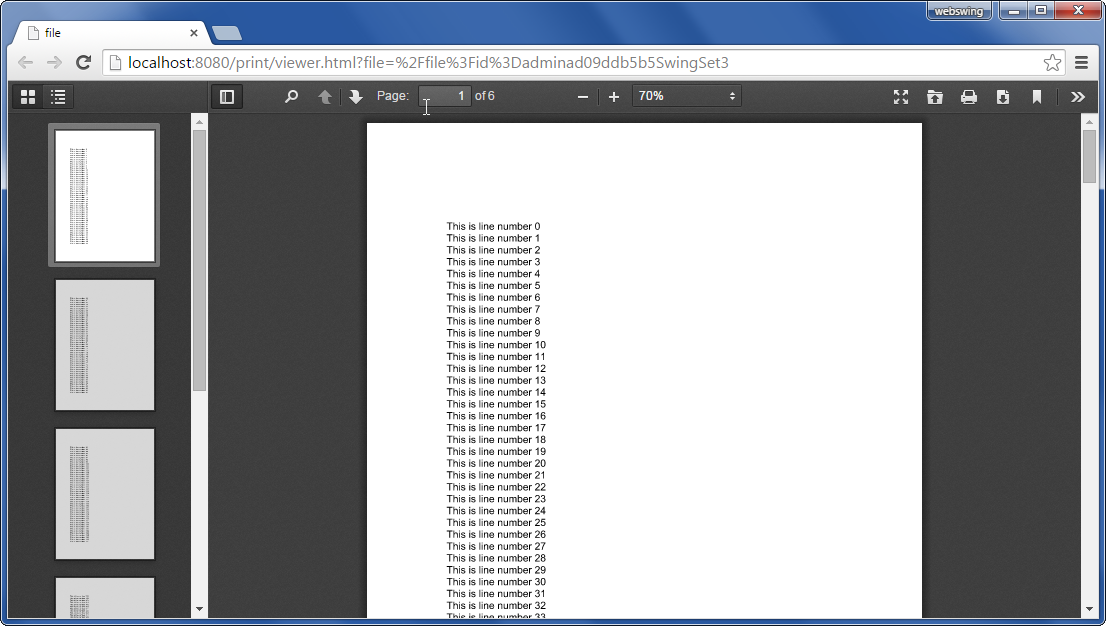
Webswing generates a PDF file from the printed document and opens it in a new browser tab using PDF.js viewer.
Printing integration handles printing using:
- Toolkit.getDefaultToolkit().getPrintJob() method
- PrinterJob.getPrinterJob()
- multi paged documents
- landscape and portrait orientation
Printing is demonstrated in Webswing Demo application with sample source code included.

Clipboard
Webswing has a built-in clipboard integration. Due to various browser security limitations some clipboard operations are limited at the moment.
Copy
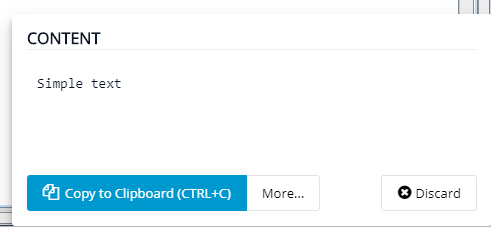
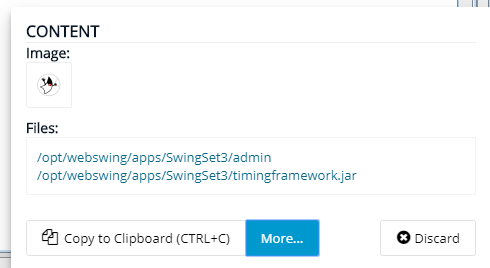
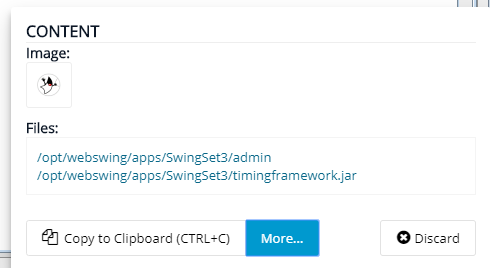
When the user triggers copy operation from the Swing application by pressing CTRL+C or in menu option, Webswing analyzes the data written to clipboard and notifies the client what type of data is available in clipboard by small dialog.
Webswing recognizes 5 basic types.
- Plain text
- HTML

- Image

- Files

- Other (i.e. application specific types)
This dialog only informs the user that data is available in the Swing clipboard. To copy the Plain text or HTML type to local clipboard, the user has to press CTRL+C again while the dialog is visible. For copying the image, the user has to use the browser default behavior to copy the image to the local clipboard.
If the Swing clipboard contains files and allowDownload option is enabled, the user will be presented with a list of links allowing him to download those files from the Swing application.
Note:
isolatedFsoption does not apply here. Access is not limited to files in the isolated folder.
Paste
Paste operation can be triggered by CTRL+V keyboard shortcut. But here it gets a little tricky, because we have our Swing clipboard data sitting on the server and we have a local browser clipboard data. So we need to decide which one to use for the paste operation.
The solution is simple. If the clipboard dialog is open, we use the Swing clipboard, because we know the user has just copied some data there. If the clipboard is not visible, we try to get the data from the local browser clipboard.

Note: if paste operation is triggered from context menu, it will always use the Swing clipboard data.
Pasting from Swing clipboard All types are accessible to application if pasting from Swing clipboard.
Pasting from local browser clipboard See the following matrix for supported types based on browser.
| Browser | Supported content types |
|---|---|
| Chrome | Plain text, HTML, Images |
| Firefox | Plain text, HTML |
| IE | Plain text, HTML |
Automatic clipboard synchronization
You can force to synchronize the local browser clipboard before pasting to Webswing using a startup option. With this option turned on, Webswing will always use the contents of local browser clipboard (if available).
var webswingInstance0 = {
options: {
...
syncClipboard: true,
...
}
}
To enable the customization first follow the steps from Webswing Branding to get a custom index.html.
Clipboard customization in Chrome
Duplicate CTRL+C is necessary due to browser security limitations that block accessing clipboard outside user events. When a user triggers a copy using CTRL+C key, we have an event listener which is triggered in javascript that can write to clipboard, but at that time browser does NOT have the content user selected in the swing application. So in the first CTRL+C event browser requests the clipboard content from the server, which then arrives as an asynchronous message, but at that stage we are outside the user event so we can not write to clipboard any more.
There is a positive progress in this matter and the new Permissions API is now partially supported by Chrome and Firefox. Firefox has not enabled this API by default (requires flag), and therefore it is not available to be used yet. Our internal policy is to introduce new features/improvement only if it is possible in all supported browsers, to keep the behavior consistent. Therefore once Firefox has this feature enabled by default we can implement this improvement.
See: Clipboard_API for further information.
Following customization drops clipboard support for Firefox!
The clipboard handling logic can be customized to use the new Clipboard API. Download webswing-clipboard.js that contains the customization. Rename the file to webswing-clipboard.js and copy it to the web root of your application.
To enable the customization first follow the steps from Webswing Branding to get a custom index.html.
Then edit the index.html to add loading of the file:
<script src="webswing-clipboard.js"></script>
Change the options object to register the customization:
var webswingInstance0 = {
options: {
autoStart: true,
...,
customization: function(injector) {
injector.module('clipboard', new WebswingClipboard(injector));
},
java.awt.Desktop
The AWT framework Desktop class is the default interface for triggering OS specific operations like edit file or open link. Webswing implements this interface and interprets these commands in a web browser-friendly way.
| Method | Webswing operation |
|---|---|
| browse | Opens the specified link in new tab |
| edit | Referenced file is downloaded |
| Opens a new email window in default mail client | |
| open | Referenced file is downloaded |
| Referenced file is downloaded, PDF file is displayed in new tab with pdf.js |